angularjs如何在控制器中使用filter
1、首先我们来看一下案例,如下图所示,当我在检索内容中输入内容时,统计的条数也需要跟随变

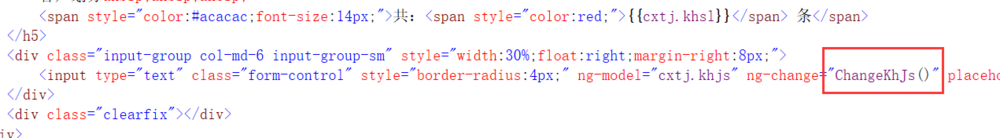
2、然后我们来看一下输入框绑定的内容,如下图所示,他有一个值改变事件

3、我们在来看一下统计数字如何显示的,如下图所示,是angularjs作用域中的一个值

4、下面我们开始在控制器中实现,首先需要引入过滤器,如下图所示

5、接下来就是在值变更事件中调用过滤器来对数组进行过滤,如下图所示

6、我们来解释一下,上述的过滤器参数中都是什么意思,如下图所示,从左到右为控制器名称,要过滤的数组,过滤方式

7、综上所述,控制器中使用filter很简单,首先引入$filter,然后调用filter过滤器传入参数即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:84
阅读量:113
阅读量:177
阅读量:145