如何用css制作进度条效果
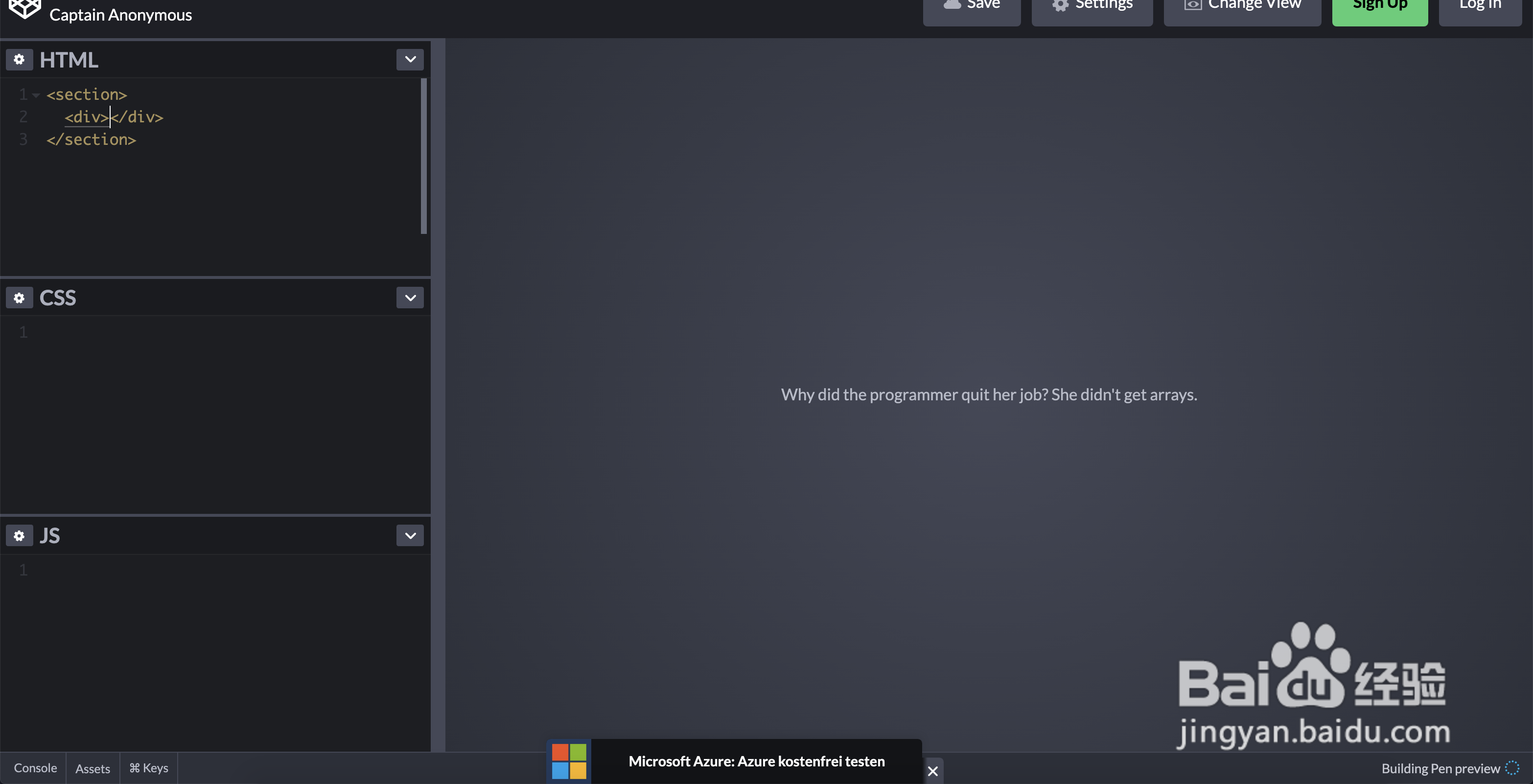
1、打开编辑器。

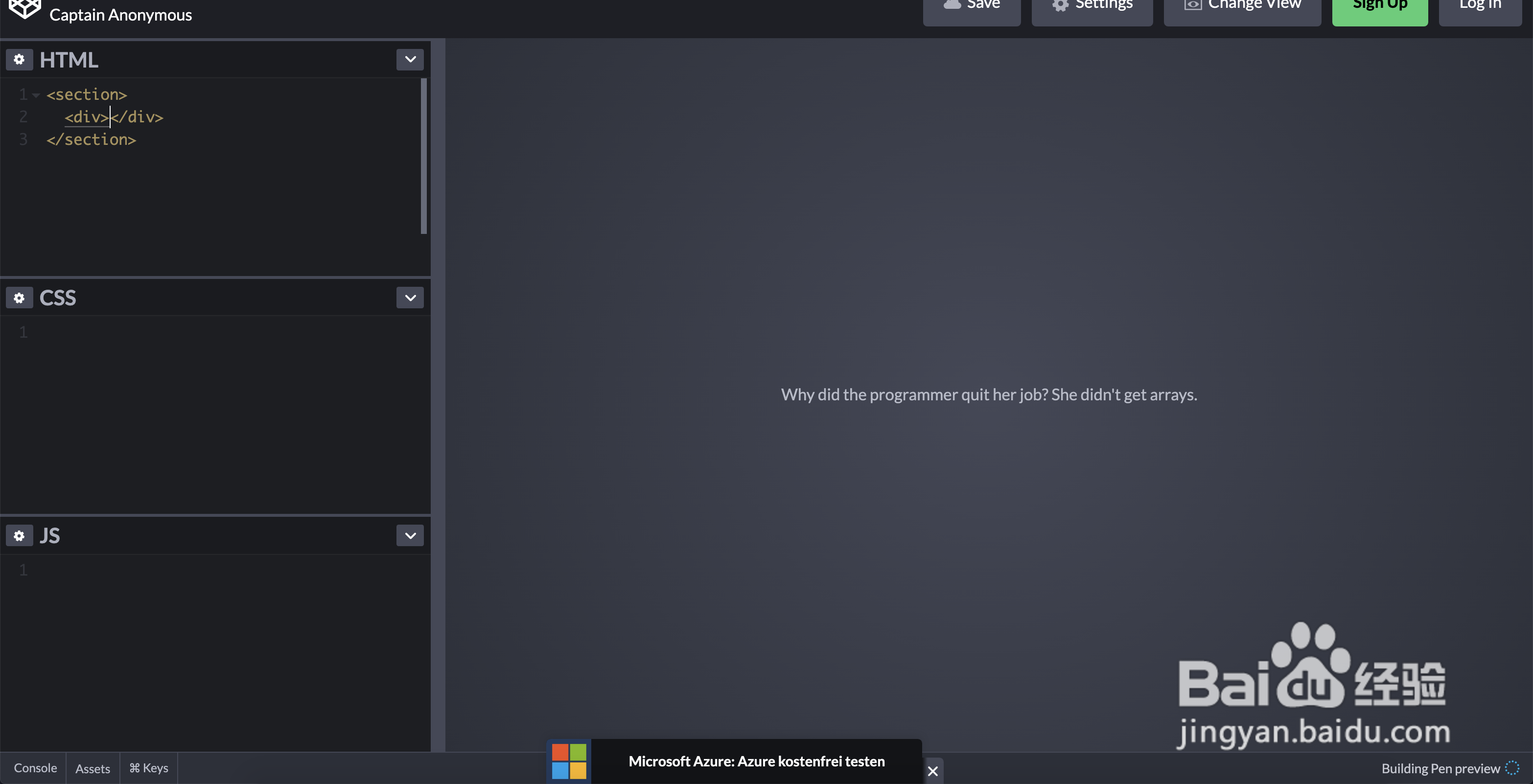
2、创建html文档。

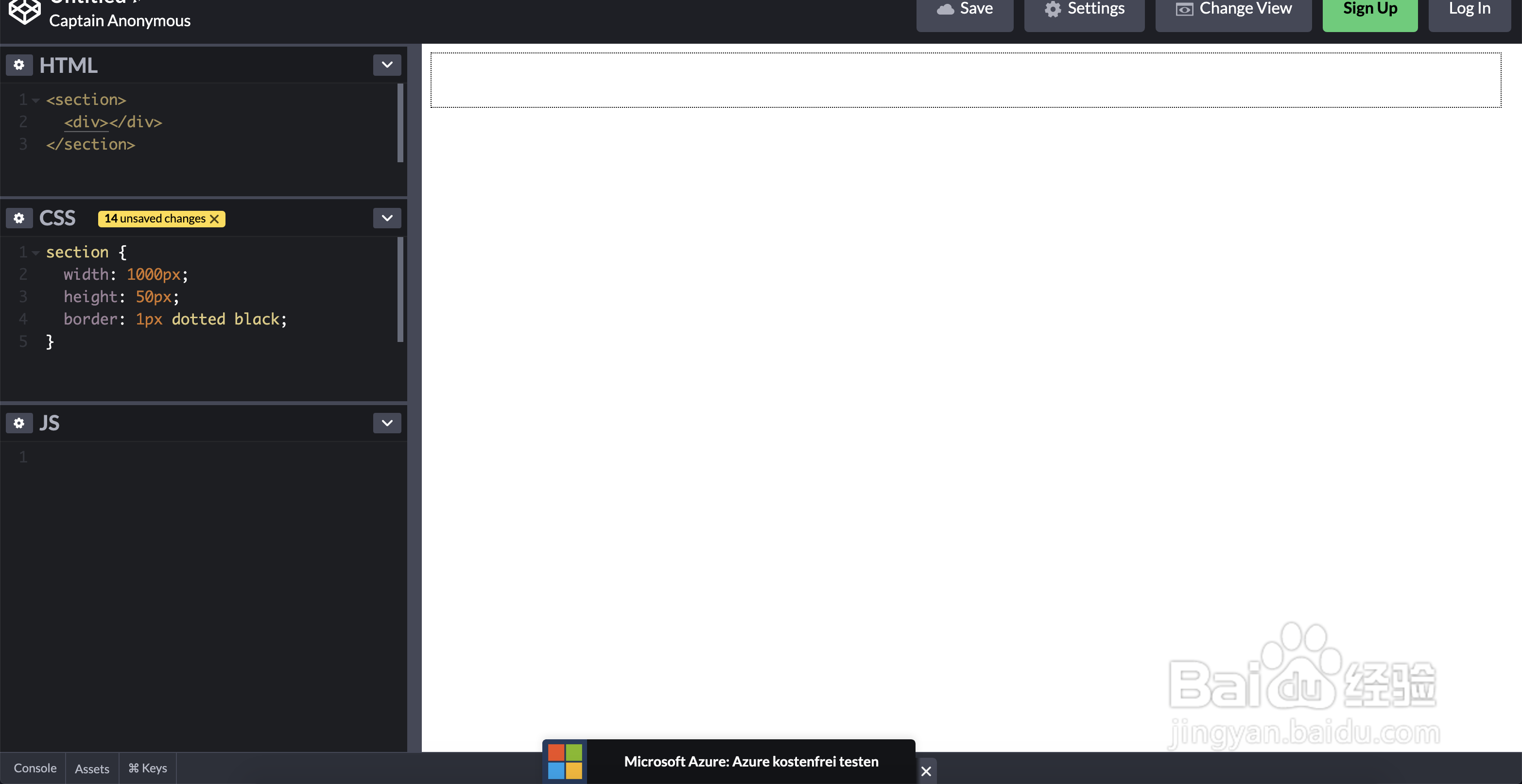
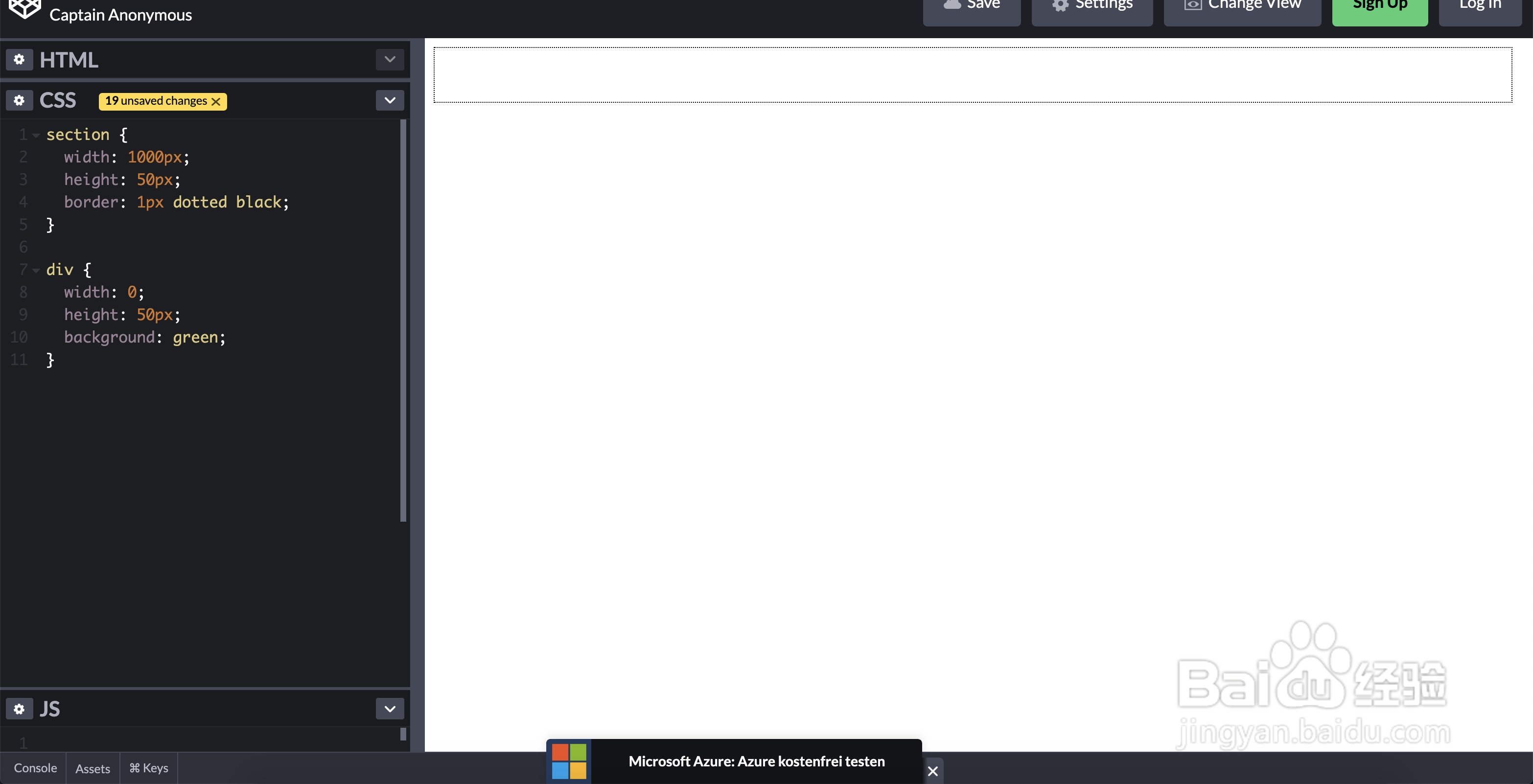
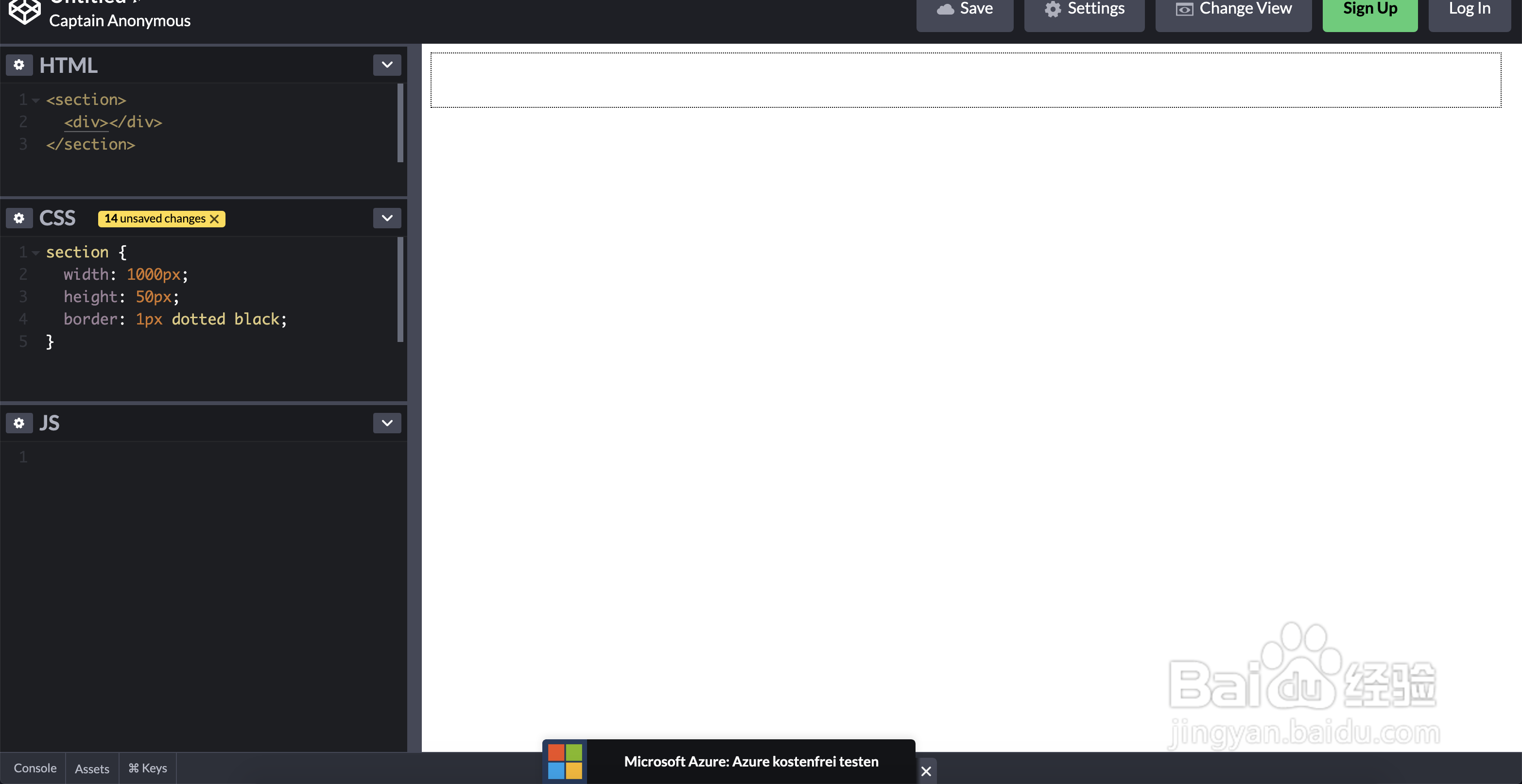
3、设置外部边框。昆新珠

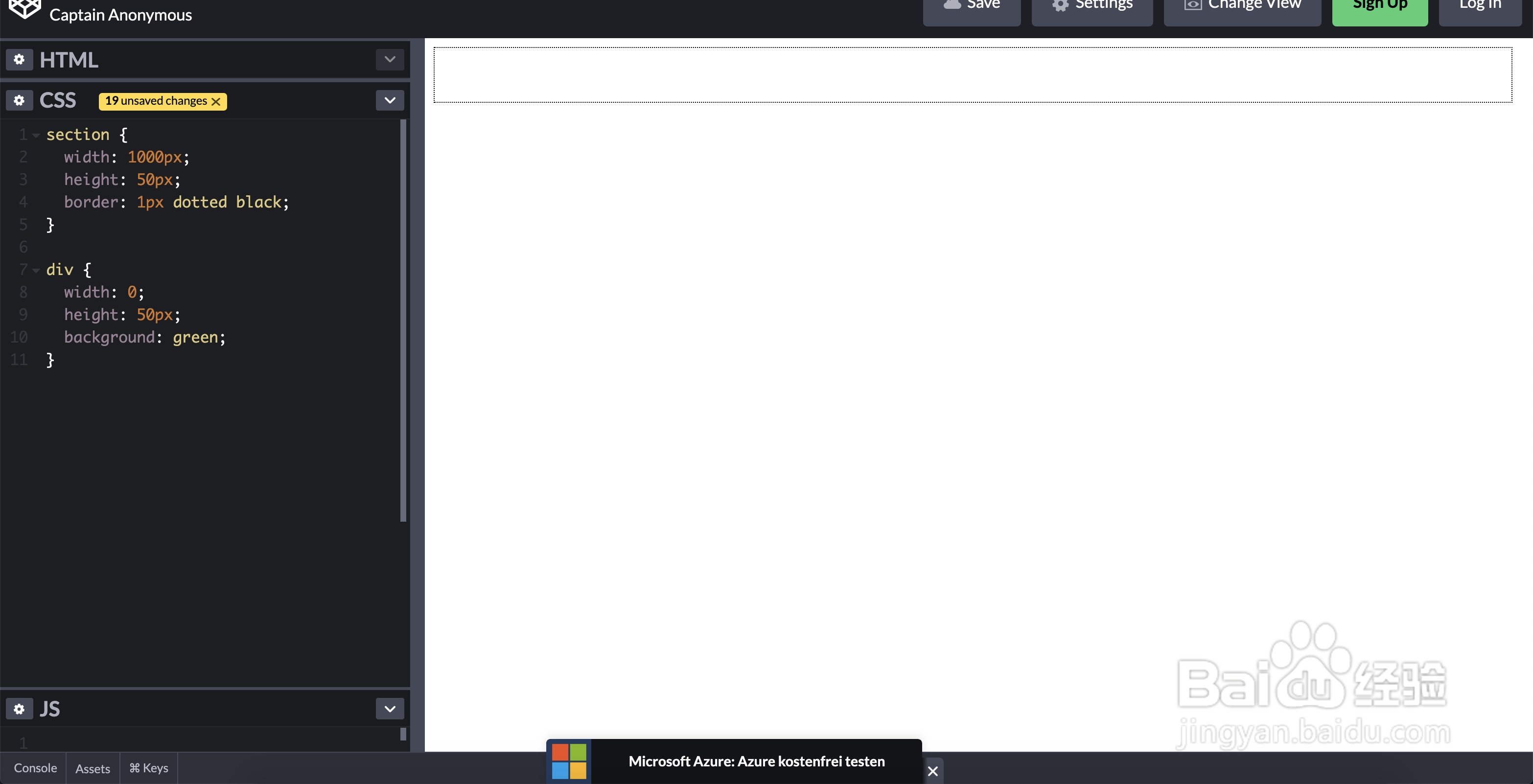
4、设置耍侧内部的大小。

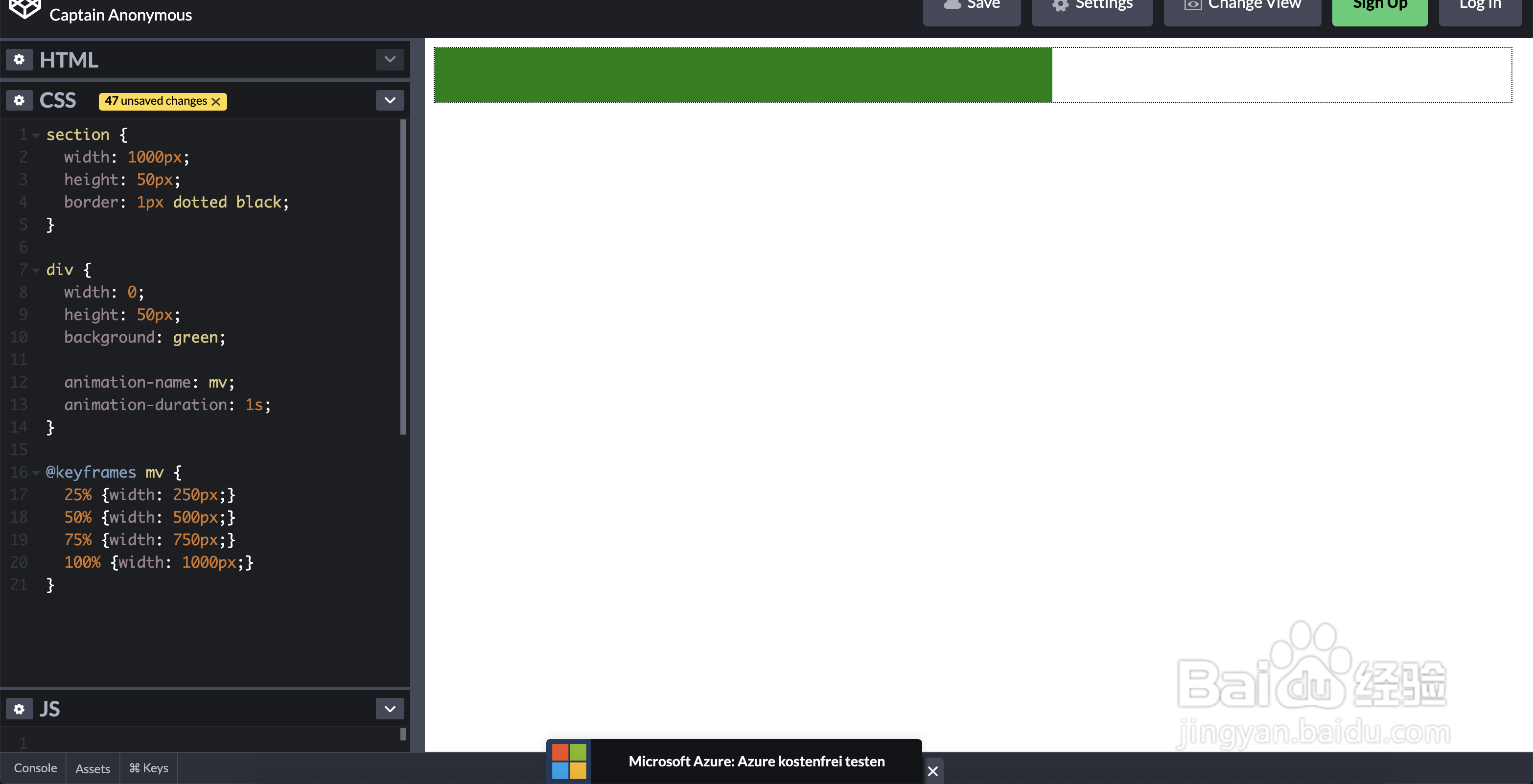
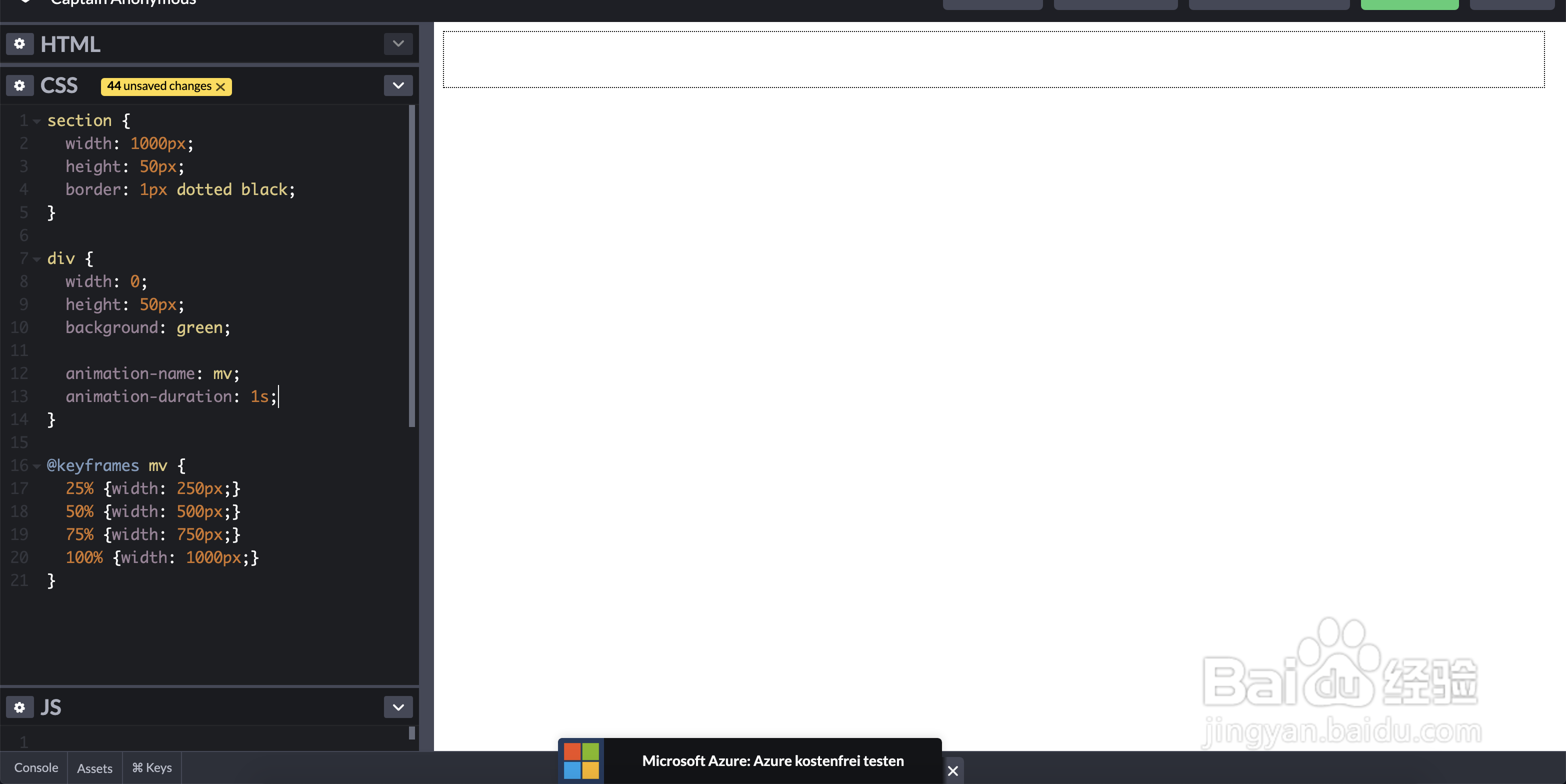
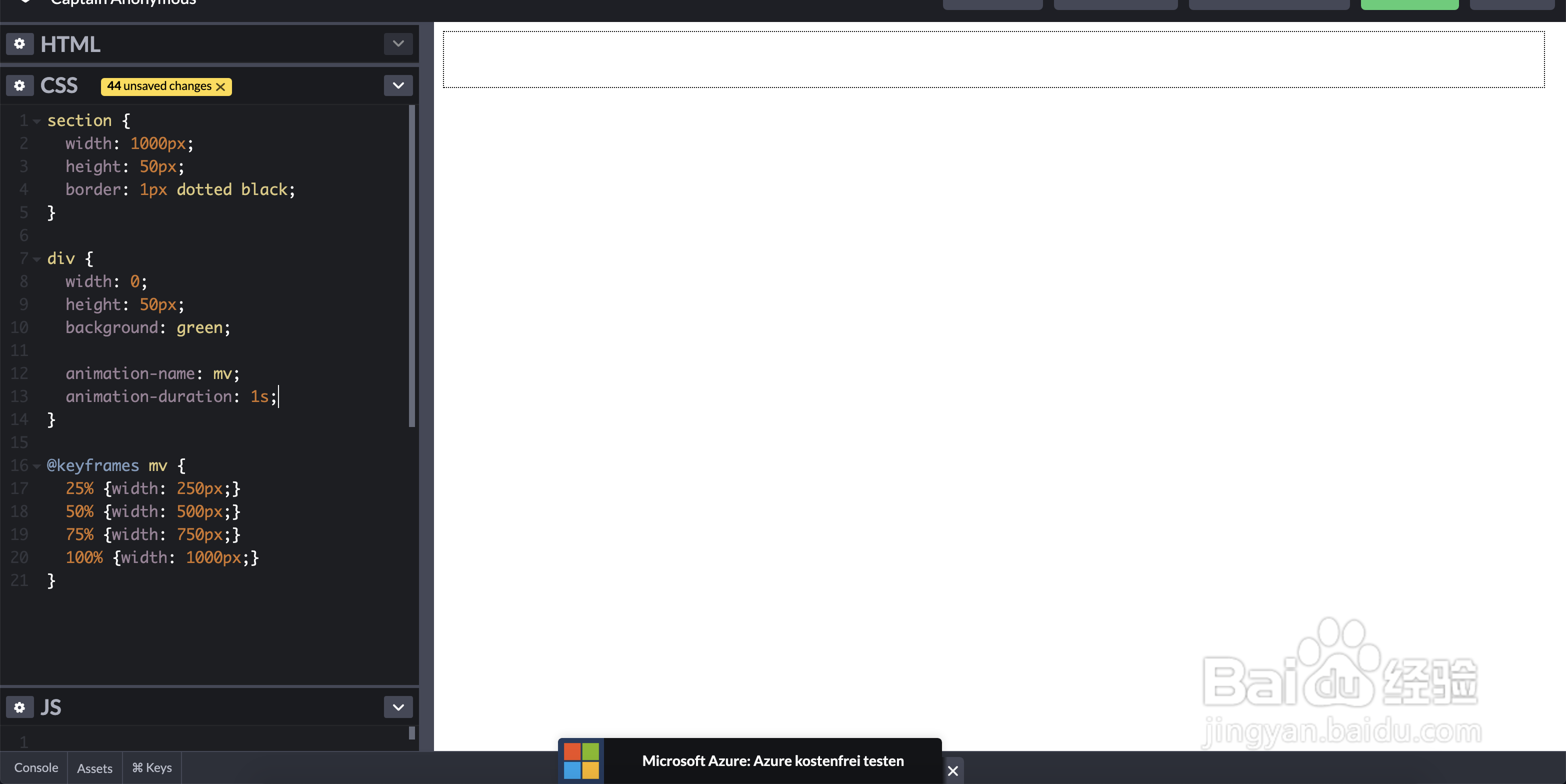
5、设置关键帧够争。

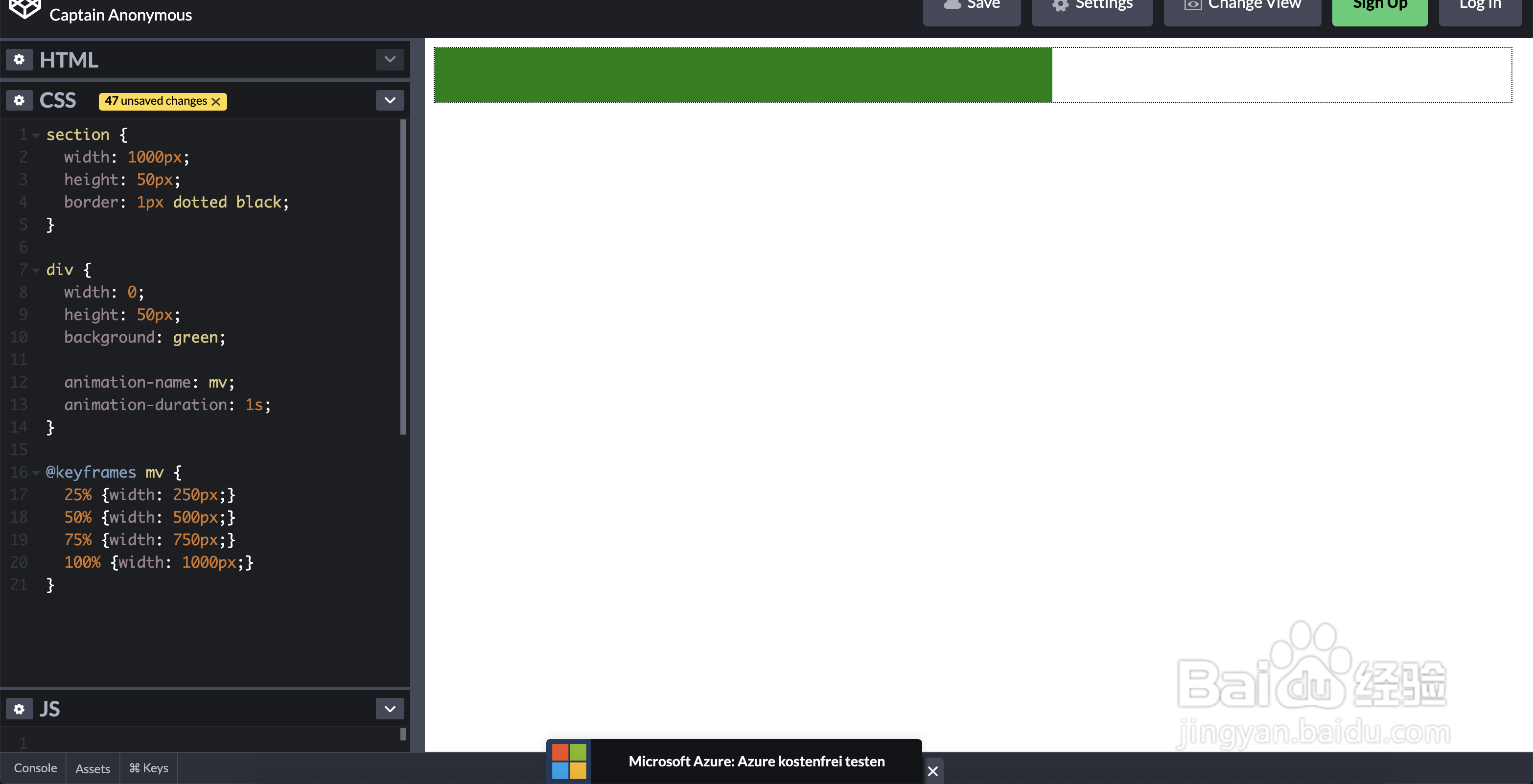
6、这个时候就有效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:114
阅读量:20
阅读量:155
阅读量:186
1、打开编辑器。

2、创建html文档。

3、设置外部边框。昆新珠

4、设置耍侧内部的大小。

5、设置关键帧够争。

6、这个时候就有效果了。