css中如何让li标签实现横向排列
1、新建一个html文件,命名为test.html,用于讲解css中如何让li标签实现横向排列。

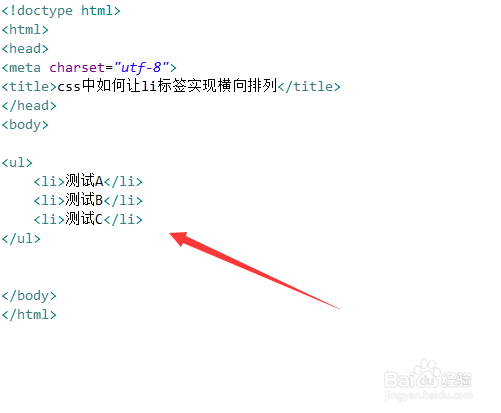
2、在test.html文件中,使用ul标签创建一个列表,用于测试。

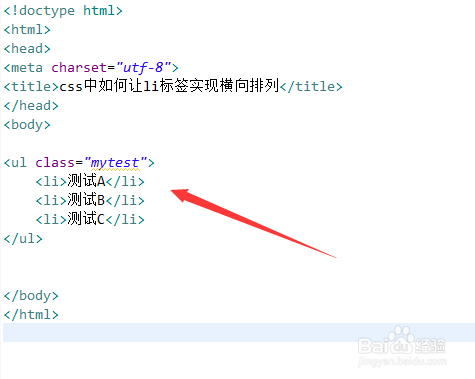
3、在test.html文件中,给ul标签添加一个class属性,用于下面样式定义。

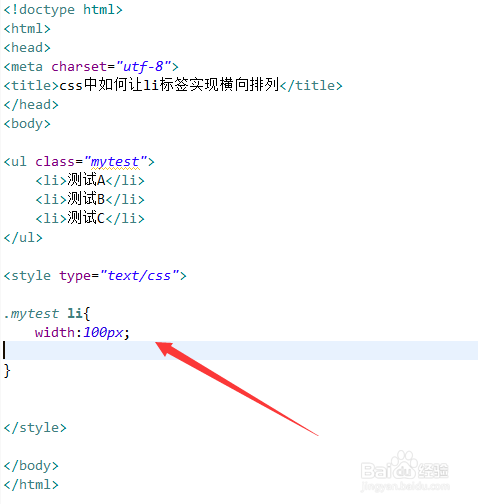
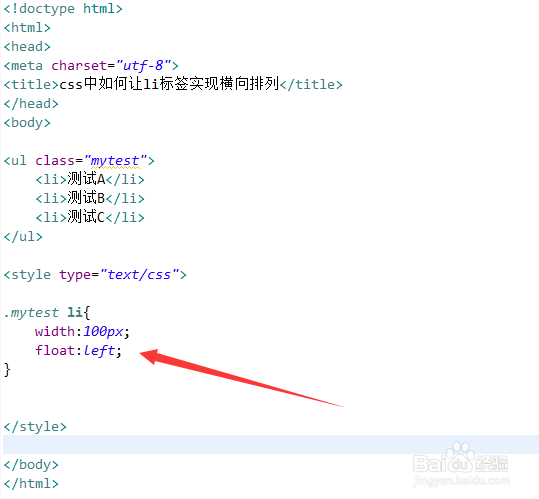
4、在css标签内,通过class设置li标签的样式,使用width属性定义li标签的宽度为100px。

5、在css标签内,再使用float属性让li标签浮动向左,实现横向排列。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签创建一个列表,给ul标签添加一个class属性。
2、在css标签内,通过class设置li标签的样式,使用width属性定义li标签的宽度为100px。
3、再使用float属性让li标签浮动向左,实现横向排列。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:23
阅读量:148
阅读量:163
阅读量:79