UWP Xaml如何制作类似安卓Toast的消息提示?
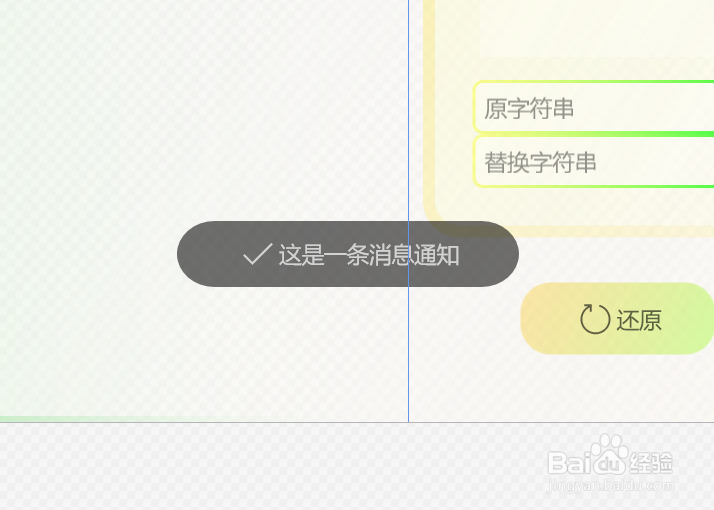
1、首先,我们要在Xaml编辑器中弄出如图效果。
实现要注意的是,这个小提示框不能影响其他地方的鼠标操作,当其消失后,也不影响提示框位置的鼠标操作。

2、具体做法是,首先在当前Page页面有一个容器控件作为Content,在这个容器中的最后添加一个Grid控件(使其覆盖在之前所有控件上方)。
并且,设置其CoumnSpan和RowSpan,使其以整个Page为定位基础,设置其宽度高度为Auto。

3、在这个Grid控件内,添加一个Border控件,设置其圆角,去除边框,设置Border的背景为半透明黑色。
在Border内,有一个水平方向的StackPanel,用来显示消息的图标和文字。

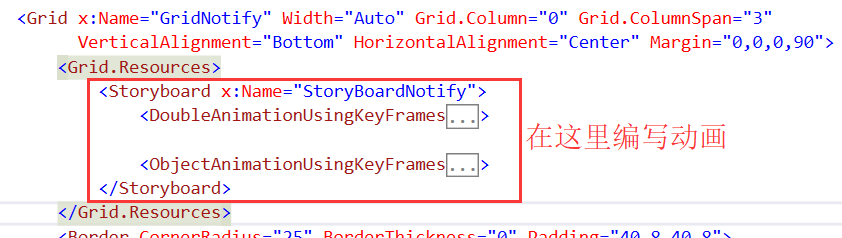
4、接着,回到Grid控件,设置其Resources属性,添加一个StoryBoard,制作淡入淡出动画。

5、需要两个动画。
一个是Double数值连续类型,目标是Grid的Opacity不透明度;
另一个是Object对象离散类型,目标是Grid的Visibility。

6、在Page对应cs代码中,编写一个显示消息的函数,设置图标,文字,然后使用StoryBoard的Begin方法让动画开始即可。
按照本经验制作的结果,消息框1秒淡入,1秒淡出,共3秒后消息框会自动消失。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:37
阅读量:186
阅读量:22
阅读量:118