UWP Xaml如何用ContentDialog自制输入框?
1、首先,新建一个ContentDialog,在Xaml编辑器中制作如图所示内容对话框。如图我设置了对话框背景和边框透明,用自己的控件设置显示效果。

2、在对话框内容中,我用一个Border作为根控件,Border里边放Grid,Grid内有表示标题,提示字的TextBlock和用来输入的TextBox。

3、如图所示,给确定和取消两个按钮添加处理函数(ContentDialog原按钮已经被隐藏)。

4、在C#代码中,添加一个bool变量,用来记录确定键是否按下;添加一个string用来记录用户输入。
编写构造函数如图所示。

5、编写如图所示的Click处理函数,分别处理确定和取消。设置有关变量后,调用Hide()关闭窗口。

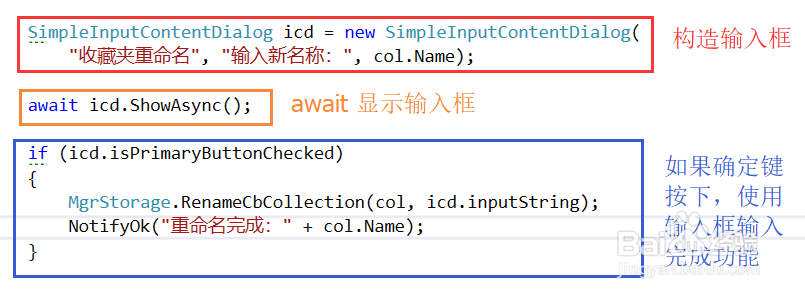
6、对话框使用办法如图,首先构造输入框对象,接着await ShowAsync()显示,等待对话框返回后,从对话框中获取需要的值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:170
阅读量:114
阅读量:117
阅读量:71