UWP Xaml如何制作整页Loading覆盖效果?
1、首先,要在Xaml代码实现的效果如图所示。一个覆盖整页的Grid防止用户与控件交互,中间显示Loading圆圈和文字信息。

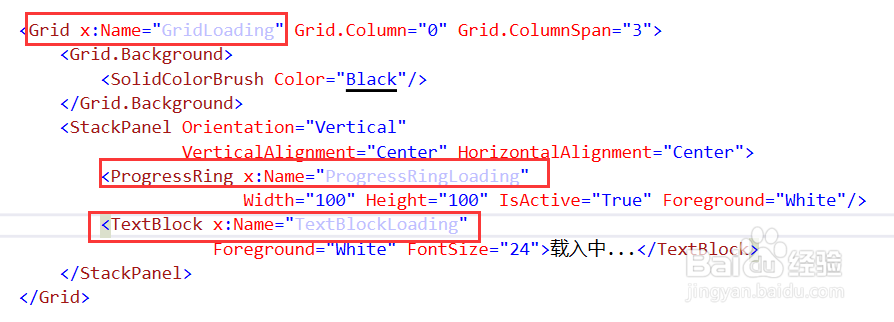
2、要实现这个效果,首先在Page的Content的容器控件中最后的位置放上一个Grid(否则这个Grid会被之前的控件遮挡),设置Span使其覆盖整页。

3、接着,在这个Grid内,首先设置Grid的背景色为黑色(半透明更好),内容放一个竖直方向StackPanel;
里边放一个ProgressRing,就是转圈的环,和一个TextBlock,显示信息。
注意给这几个控件设置x:Name以从代码中访问。

4、接着,在这个Page相对应的代码文件中(以C#为例),编写ShowLoading和HideLoading两个函数,如图。

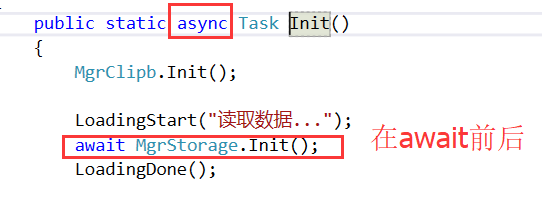
5、在异步执行的程序逻辑中,如图,在await之前调用LoadingStart,在await执行完毕后调用LoadingDone即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:142
阅读量:35
阅读量:116
阅读量:148
阅读量:20