如何Vue.js点击事件控制FusionCharts图形数据源
1、第一步,创建一个Vue.js文件,在template标签中插入div,div包裹无序列表和fusioncharts组件,其中无序列表子项元素绑定点击事件,如下图所示:

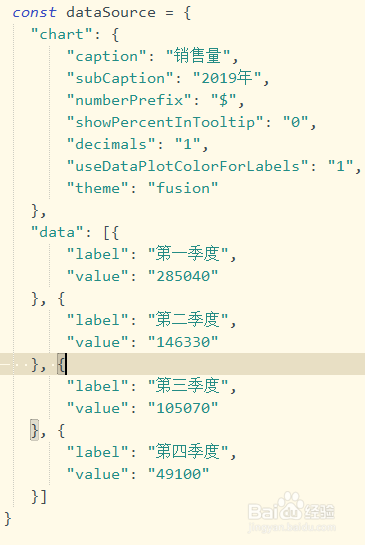
2、第二步,在<script></script>标签中,定义饼图的数据源dataSource,有chart和data对象属性,如下图所示:

3、第三步,在export default中,定义name和data,其中data返回值有无序列表项、饼图图类型、图宽度、图高度、图数据格式和图数据源,如下图所示:

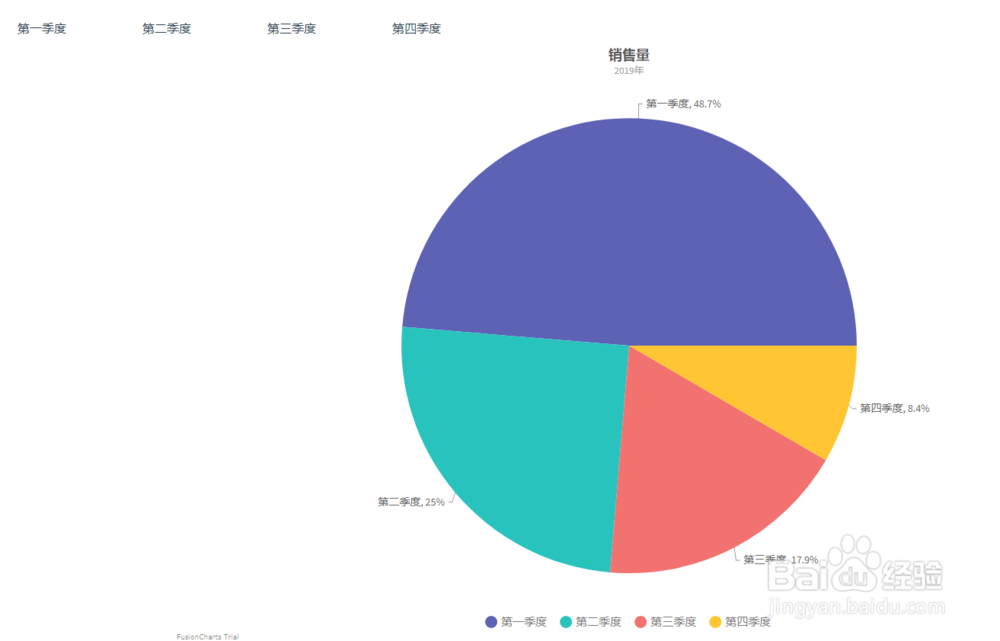
4、第四步,保存代码并使用命令运行项目,启动完毕之后,在浏览器预览图形效果,如下图所示:

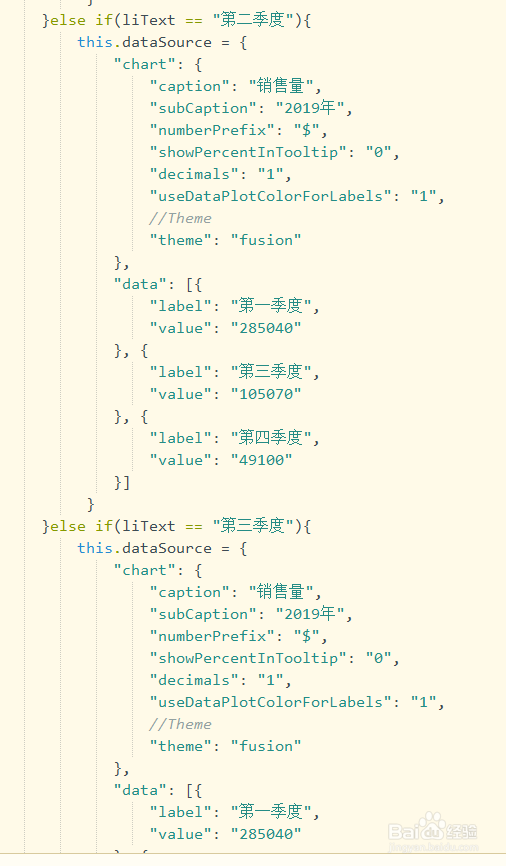
5、第五步,接着在data()方法下添加methods(),在methods方法中定义点击事件函数和操作判断,如下图所示:



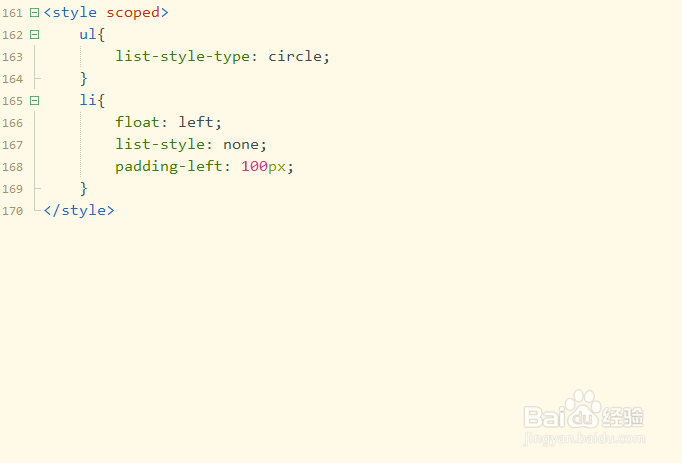
6、第六步,最后在<style></style>标签中,定义无序列表和列表项的样式,注意要在style加上scoped,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:29
阅读量:183
阅读量:70
阅读量:115