UWP 如何自定义ContentDialog的样式?
1、首先要想办法去掉原有按钮的显示。默认的话,原有按钮没有可见性设置,只能设置他们的文字。

2、添加ContentDialog.Resources标签,在里边添加一个TargetType为Button的样式,可以改变下方两个Button的显示。

3、如图分别是设置其背景画刷,以及直接重新定义控件Template。后者的问题在于,难以设置两个按钮的文字使他们不同。


4、可行的做法是,通过样式设置,先把这两个按钮的Visibility设置为Collapsed,隐藏他们。

5、接下来要注意,如果使用负的Margin值,将内容区域的一部分下移到按钮所在位置代替按钮并不可行,因为渲染时会被裁剪掉。



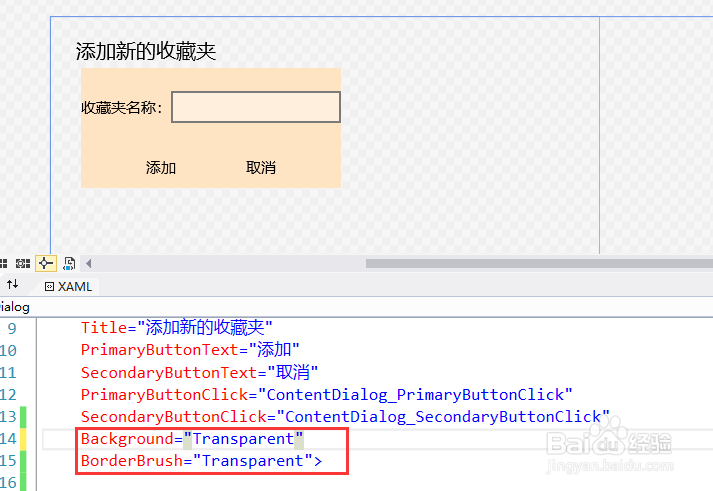
6、一个可行的办法是,通过设置ContentDialog的Background和BorderBrush都为Transparent透明。这样就无法区分内容对话框的边界了。

7、此时运行效果如图,比较简陋,另外要删去Titile的设置,不显示Title,而是自己在下面显示。


8、最终完成效果简单如图,实现了按钮,标题和边框的自定义,另外,也看不出原来的ContentDialog边框位置在哪里。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:167
阅读量:158
阅读量:125
阅读量:37