如何使用Vue实现FusionCharts图形事件显示属性
1、第一步,双击打开HBuilderX工具,新建Vue文件ColumnClick.vue,使用默认的模板,如下图所示:

2、第二步,在<template></template>标签中,插入一个div标签,并在div标签中插入fusioncharts,如下图所示:

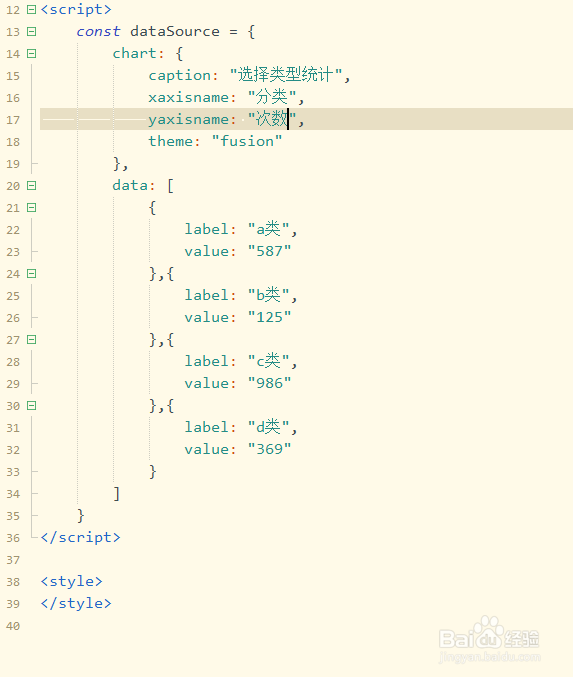
3、第三步,定义dataSource数据源,包含了属性chart和data,其中data中有四个键值对值,如下图所示:

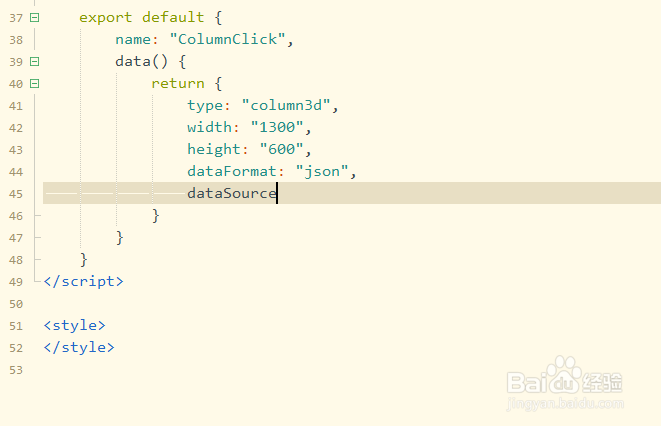
4、第四步,在Vue.js中初始化函数中,添加name和data,其中data返回值有type、width等,如下图所示:

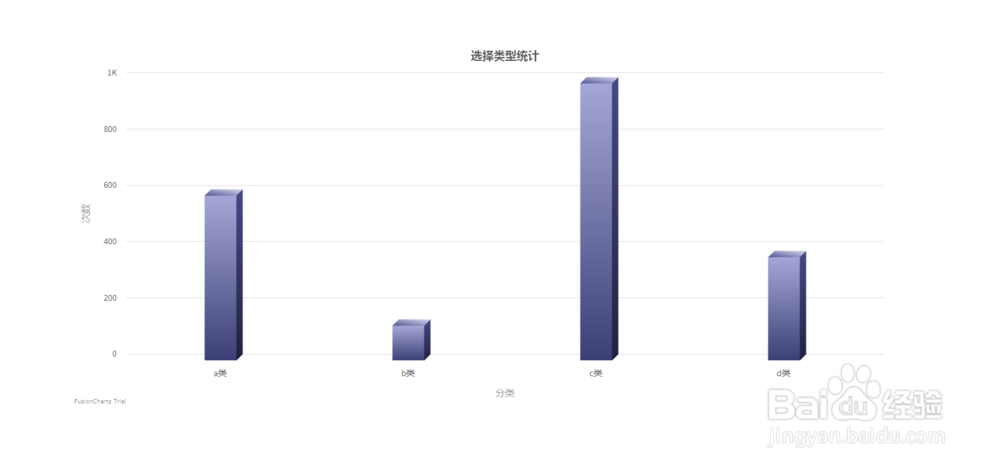
5、第五步,保存代码并打开浏览器预览图形效果,可以看到一个3D的柱状图,如下图所示:

6、第六步,如果想要给柱状图添加事件,可以在dataSource中添加events属性,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:125
阅读量:63
阅读量:142
阅读量:30