如何使用Vue.js控制FusionCharts图形类型并显示
1、第一步,双击打开HBuilderX,在Vue.js框架中的src目录下创建vue文件,如下图所示:

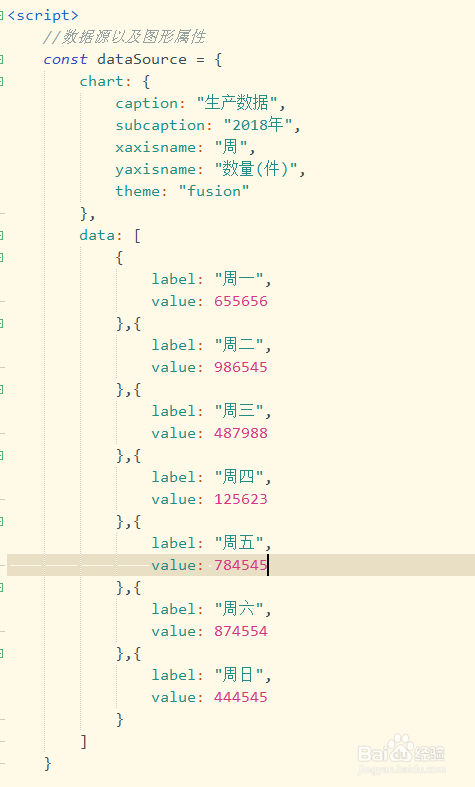
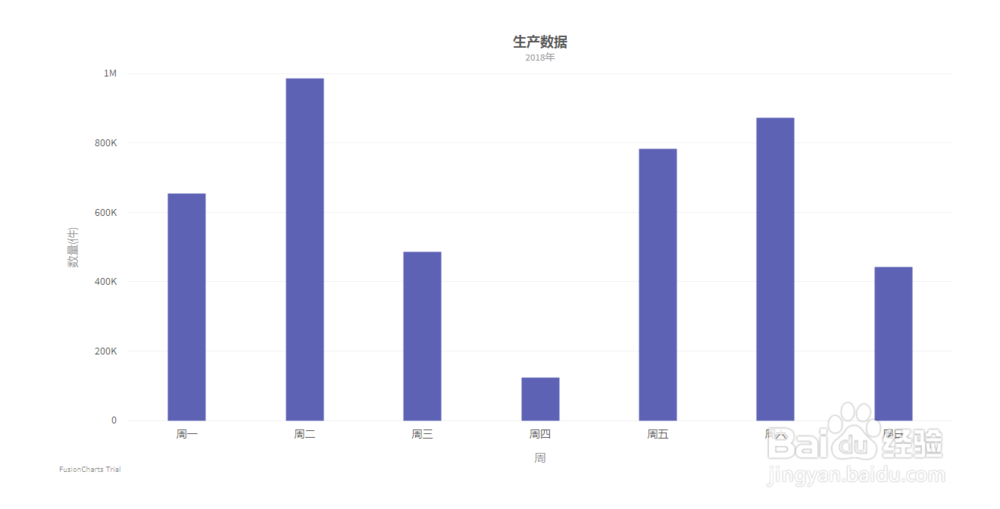
2、第二步,在<script></script>标签中,定义数据源dataSource,满足几个图形的数据源,如下图所示:

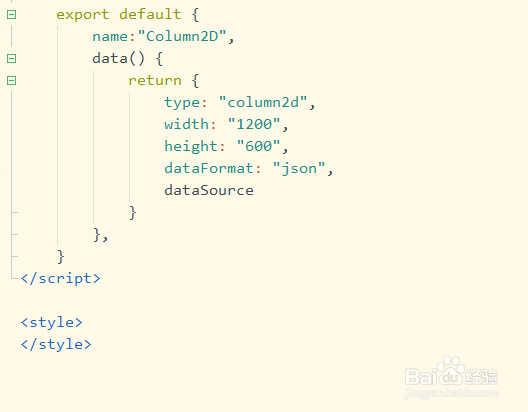
3、第三步,在export default中,定义刚开始默认选中的图形类型(column2d),如下图所示:

4、第四步,在main.js文件中,导入需要转换的几种图形类型,并加到Vue.use()中,如下图所示:


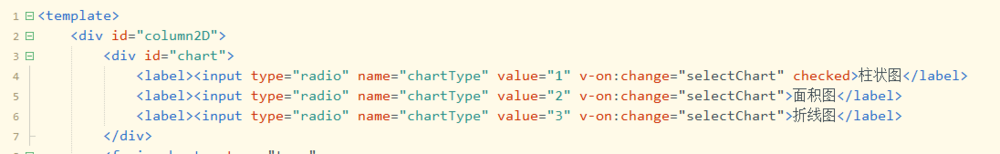
5、第五步,在<template></template>中,fusioncharts标签上方添加几个单选按钮组,如下图所示:

6、第六步,在methods中,定义单选按钮切换事件,根据单选按钮选中的不同的值,修改图形类型参数type,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:24
阅读量:137
阅读量:134
阅读量:72